Zashi may one day be an all-inclusive UX hub for Zcash users — where they can buy and sell ZEC on a decentralized exchange, shield digital assets like Bitcoin or US Treasuries, collateralize ZEC and other shielded assets for credit that can be used for payments, stake ZEC for a 5-10% yield, manage their ZEC and other shielded assets on a built-for-purpose device like a hardware wallet, participate in voting exercises, onboard a friend with a simple text message, and more. This is the vision. And release of some of these features and capabilities isn’t far off.
But today we celebrate an epic milestone, Zashi’s debut.
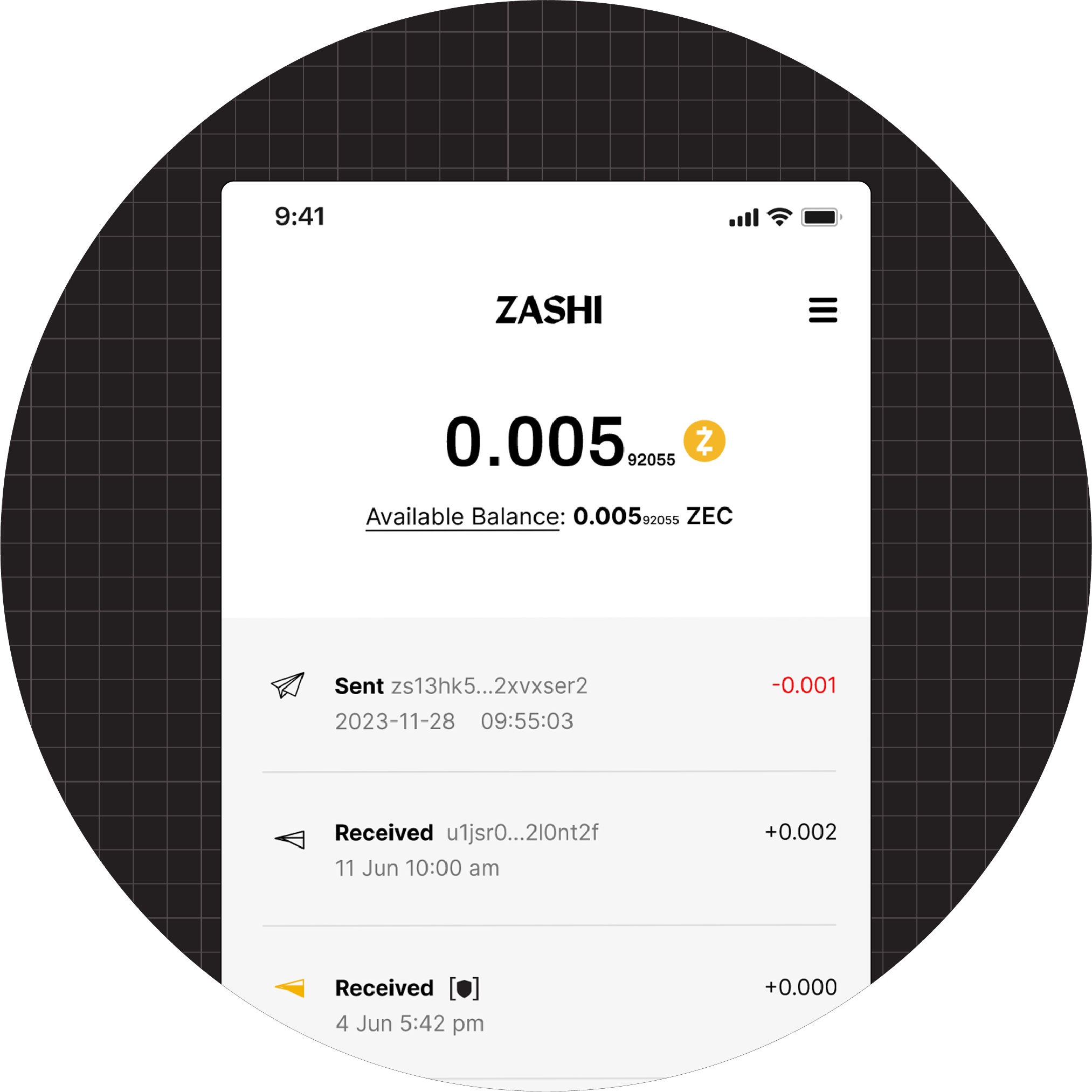
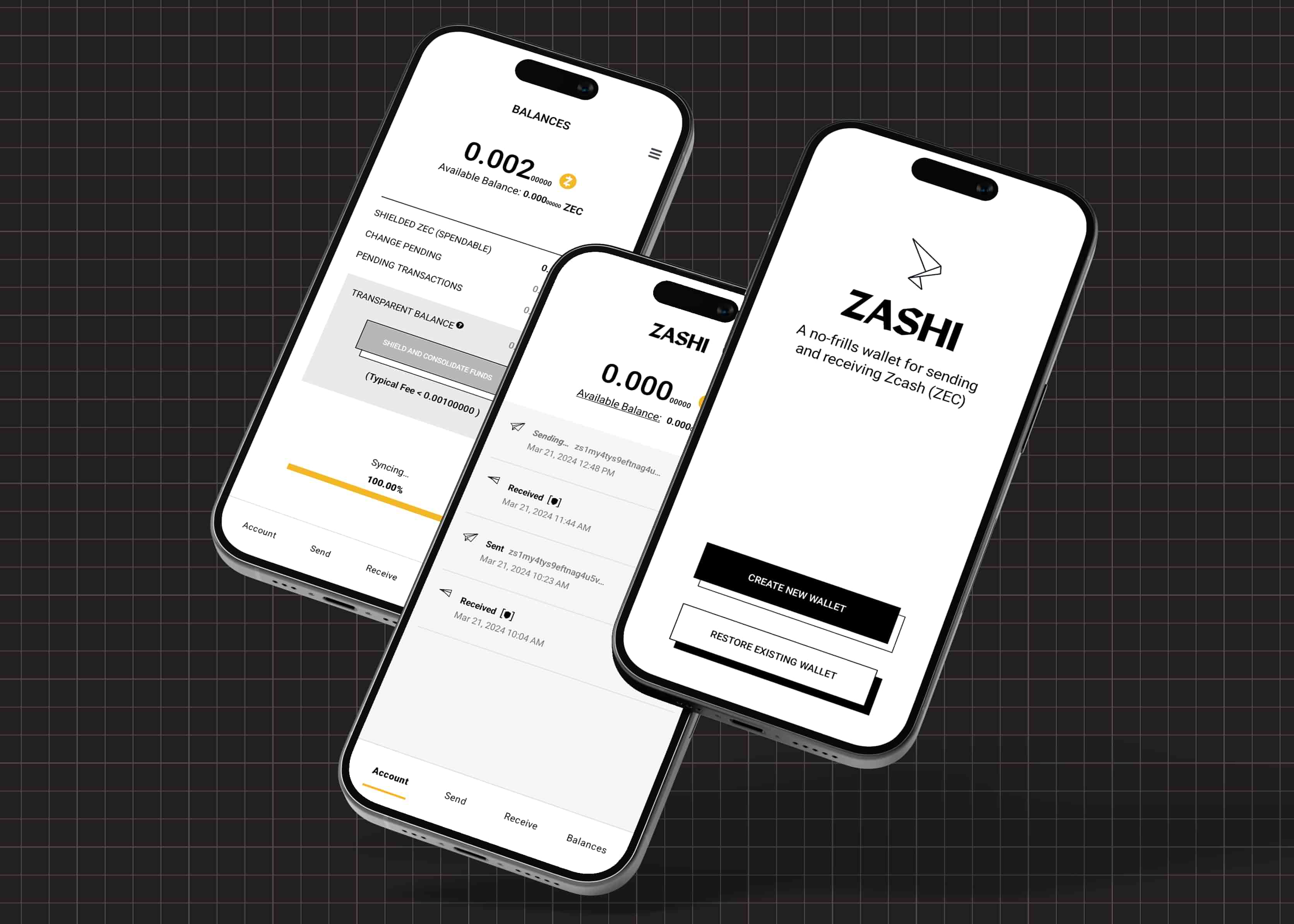
Zashi — ECC’s mobile wallet for Zcash — is available now, for the first time on the App Store (iOS), while its release on the Google Play store is slated for late April.
Here’s what’s you’ll find in Zashi 1.0:
- You can send and receive ZEC and shielded memos. (Zashi your mom! Zashi your barista!)
- It’s reliable and fast, and it includes the ability to Spend before Sync.
- The UI is fully updated — simple and clean.
- It supports Sapling and Orchard pools, plus Unified Addresses, a single address type that works across all Zcash pools, transparent and shielded.
- It has built-in mechanisms for user support and developer feedback.
- And of course, Zashi is open-sourced, so anyone can build on it.
Vision and rationale
ECC’s North Star is to deliver a world-class user experience for ZEC, and the Zashi wallet is a strategic focus area for the whole company. We built it, and will continue to improve it, for a host of reasons — not least among these is to establish a better connection to Zcash users and get insight into their real-world needs and user experiences.
From the beginning, our vision and rationale for releasing and supporting a commercially available Zcash mobile wallet included the following:
- ECC, the inventor and a continual supporter of Zcash, is best equipped to deliver a wallet that provides an industry-leading user experience for ZEC.
- Built-in feedback mechanisms, and an agile product development approach, will enable ECC to deliver more features, faster, than is possible through our typical practice and cadence of protocol upgrades and hand-off to third-party wallet providers.
- An ECC-supported wallet could enable novel partnerships that unlock unique features, like integration with payment rails for purchasing ZEC, swaps with other tokens, etc.
- An ECC-supported wallet will also enable the testing of experimental wallet and/or protocol features that other commercial wallets aren’t able or willing to support.
- Releasing a product that supports ZEC utility and user experience will enable ECC to better understand user behavior, wants, and needs through immediate feedback and other mechanisms, e.g., polling.

Built by Zcashers for Zcashers
Zashi’s initial target persona is an existing ZEC user. This person has already downloaded and used a mobile, desktop, or hardware wallet for storing and using ZEC. Note, this person may not fully understand Zcash address types and implications of their use. Their attributes are: idealistic, knowledgeable, tech-savvy, and privacy- and security-minded.
Guiding principles for the Zashi 1.0 design
- It will be pleasant and easy to use for the average smartphone user — “All my transactions go through quickly and reliably.”
- The user must feel comfortable that they won’t lose funds due to any unintentional errors.
- The UI should instill confidence in the user.
- The user shouldn’t feel the need to think about fees when making a transaction (but Zashi will always provide visibility).
- The user must feel that the ZEC stored in their wallet is secure from financial loss.
- The wallet must offer good enough privacy that protects users from surveillance by most actors in most situations.
- The user should not need to learn about any new concepts (including, but not limited to: notes, actions, transaction size, DoS attacks, dust) to use Zashi.
- The user experience must reduce friction by minimizing steps or wait times to no more than industry best practices for other financial-related mobile applications.
- The wallet must be available to the average iOS and Android phone users.
- The visual design of the wallet must feel modern and professional.
- Features will be prioritized based on 1) what is most relevant to ZEC users today 2) what could move the needle as compared with other options in the market.
Zashi branding
People have asked, so here are some answers about the Zashi name and branding.
Zashi (‘zä-shē, ZAH-she) is a playful derivative of Zatoshi, which is the result of combining the letter Z, for Zcash, with Satoshi, the name of Bitcoin’s pseudonymous inventor. ECC consulted outside agencies and attorneys in the naming process, and we conducted branding exercises and voting — internally and with potential users.
From our original naming brief:
ECC’s wallet app needs a name with mainstream adoption potential. Tonally, it should feel optimistic and modern, and we should not insist on using [obscure terminology]. We should also not insist that the name has a deeper meaning. It can reference Zcash, but it doesn’t have to explicitly.
Like PayPal or Venmo, the name should be something people can use as a verb, like, “Just PayPal me,” or “Zelle it to me.” (Zashi me!)
With our user personas in mind, the wallet name and design should consider these brand attributes: authenticity, trust, diversity/inclusion, freedom, sustainability, security, togetherness, fun, new, optimism, trustworthy, customizable, privacy/consent
The origami-like symbol in the Zashi logo is meant to represent a bird — the concept of freedom. Of course, it’s also a letter Z.
Download now
The Zashi app that’s available today may look very different in the near future, with vastly expanded capabilities and integrations, but v1 is ready for you today, and we’re looking forward to hearing from you on your overall user experience and what new features you need. So hit the App Store, click that GET button and let us know what you think!